Stanco di ricevere a qualsiasi ora del giorno e della notte email riguardo misteriosi prodotti orientali dalle proprietà sconosciute o di avvenenti signorine che si sono innamorate di te? Il modo migliore per risolvere il problema è integrare Google reCAPTCHA nel tuo form HTML.
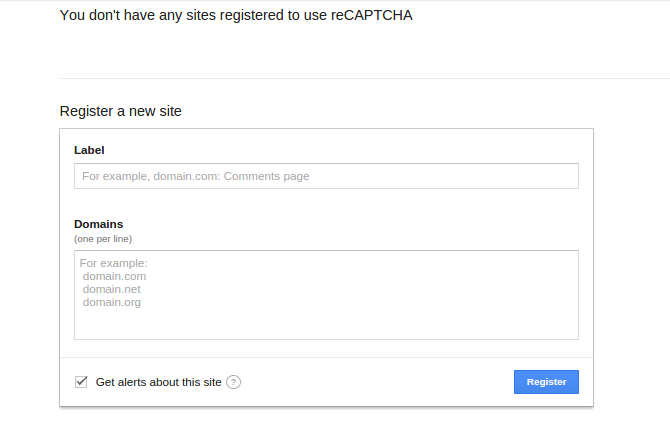
Come prima cosa dovrete registrare il vostro sito in Google reCAPTCHA. Per farlo vi basterà cliccare qui e seguire le istruzioni.
Una volta registrato il vostro sito otterrete da Google reCAPTCHA una coppia di API Key :
- Site key – La chiave pubblica che utilezzeremo nell’integrazione lato client
- Secret key – La chiave segreta che utilezzeremo nell’integrazione lato server
Dopo aver ottenuto la coppia di API Key non ci resta che integrare Google Re-captcha nel nostro form web. Per comodità divideremo l’integrazione in due fasi :
- Integrazione Lato Client
- Integrazione Lato Server
Integrazione Lato Client
Per integrare reCAPTCHA lato client dovremo eseguire 2 semplici operazioni.
La prima cosa da fare è aggiungere all’interno del tag HEAD questo tag SCRIPT per il caricamento della libreria javascript di Google reCAPTCHA.
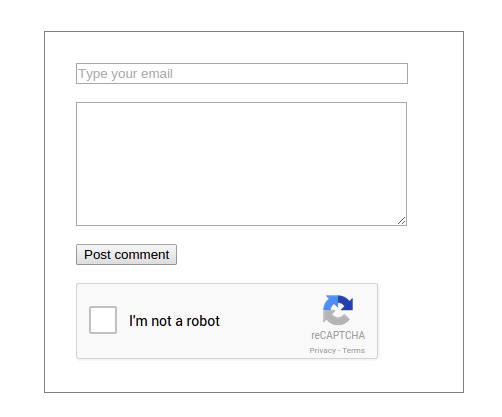
La seconda operazione da svolgere è inserire il seguente DIV all’interno del vostro form nella posizione che preferite avendo cura di sostituire “== Site Key ==” con la SITE KEY che vi ha fornito Google in fase di registrazione del vostro sito al servizio reCAPTCHA.
Dopo aver eseguito queste due operazioni avremo un Google reCAPTCHA perfettamente integrato nel nostro form web. Ci manca ora l’ultimo passo..ossia gestire la validazione lato server del form.
Integrazione Lato Server
Quando il form, in cui abbiamo appena integrato il reCAPTCHA, viene inviato al server lo script aggiungerà al POST una variabile boolean ‘g-recaptcha-response’. Verificando il valore di questa variabile sapremo se l’utente ha “checkato” o no il reCAPTCHA.
Di seguito trovate il codice PHP che esegue tale validazione e che dovrete integrare nella funzione PHP richiamata dal submit del vostro form:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!--?php $captcha; if(isset($_POST['g-recaptcha-response'])){ $captcha=$_POST['g-recaptcha-response']; } if(!$captcha){ echo ' <h2-->reCPATCHA non checkato! '; exit; } //inserire nella variable $secretKey la SECRET KEY fornitaci da Google reCAPTCHA $secretKey = "== SECRET KEY =="; $ip = $_SERVER['REMOTE_ADDR']; $response=file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret=".$secretKey."&response=".$captcha."&remoteip=".$ip); $responseKeys = json_decode($response,true); if(intval($responseKeys["success"]) !== 1) { echo ' <h2>ROBOT!!</h2> ;'; } else { echo ' <h2>Grazie per aver compilato il form.</h2> '; } ?> |
Prima di salutarvi vi linko qui la documentazione Google per sviluppatori.
Buon Lavoro.. 🙂